1. Flutter 프로젝트 생성하기
먼저, Android Studio를 실행합니다.
실행하면 다음과 같이 프로젝트를 생성할 수 있는 화면이 보입니다.
(Android Studio 버전에 따라 프로젝트 생성화면이 다소 상이할 수 있습니다.)
New Flutter Project 버튼을 클릭합니다.

버튼을 클릭하면, 다음과 같이 설정된 Flutter SDK 설치 경로를 확인할 수 있습니다.
경로가 제대로 설정이 되어 있는 지 확인 후, Next 버튼을 클릭합니다.
(경로가 제대로 설정되어 있지 않은 경우, Flutter SDK 설치 확인 및 경로 재설정을 진행합니다.)

버튼을 클릭하면, 다음과 같이 설정된 New Project 내용을 작성할 수 있습니다.
Project name : 프로젝트 이름
Project location : 프로젝트 생성 경로
Description : 프로젝트 설명
Organization : 애플리케이션을 구분할 수 있는 고유한 값
Platfroms : 배포할 플랫폼 종류

내용을 작성했으면, Finish 버튼을 클릭합니다.
그럼 다음과 같이 프로젝트가 생성되는 것을 확인할 수 있습니다.

2. Flutter 프로젝트 실행하기
좌측 메뉴바의 생성된 프로젝트 경로를 보면, 프로젝트명 > lib 폴더 > main.dart 파일이 있습니다.
이 main.dart 파일이 Flutter 프로젝트의 시작 파일입니다.

다음으로 Emulator를 실행해보도록 하겠습니다.
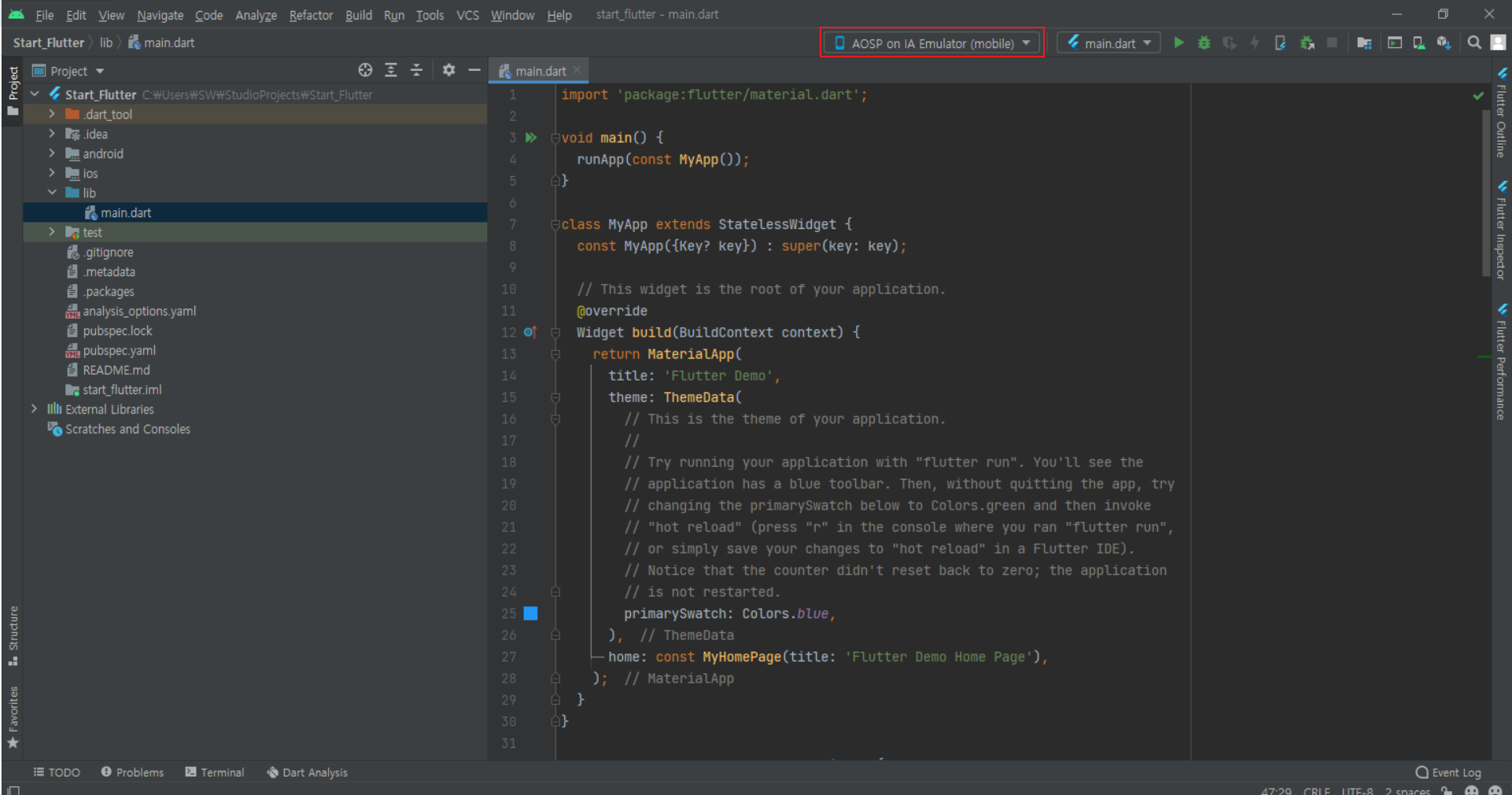
상단 메뉴에서 <no device selected> 메뉴를 클릭하면, 설치되어있는 Emulator가 빨간 박스로 표시해둔 곳에 보입니다.
Emulator 설치는 Flutter 설치 가이드 글을 통해 별도로 다루도록 하겠습니다.
저의 경우, 'Nexus 6 API 28' Emulator가 설치되어 있습니다.
(iOS Emulator의 경우, Mac OS에서만 설치가 가능합니다.)

버튼을 클릭하면, 'AOSP on IA Emulator(mobile)' 상태로 변하면서 Emulator가 동작하게 됩니다.


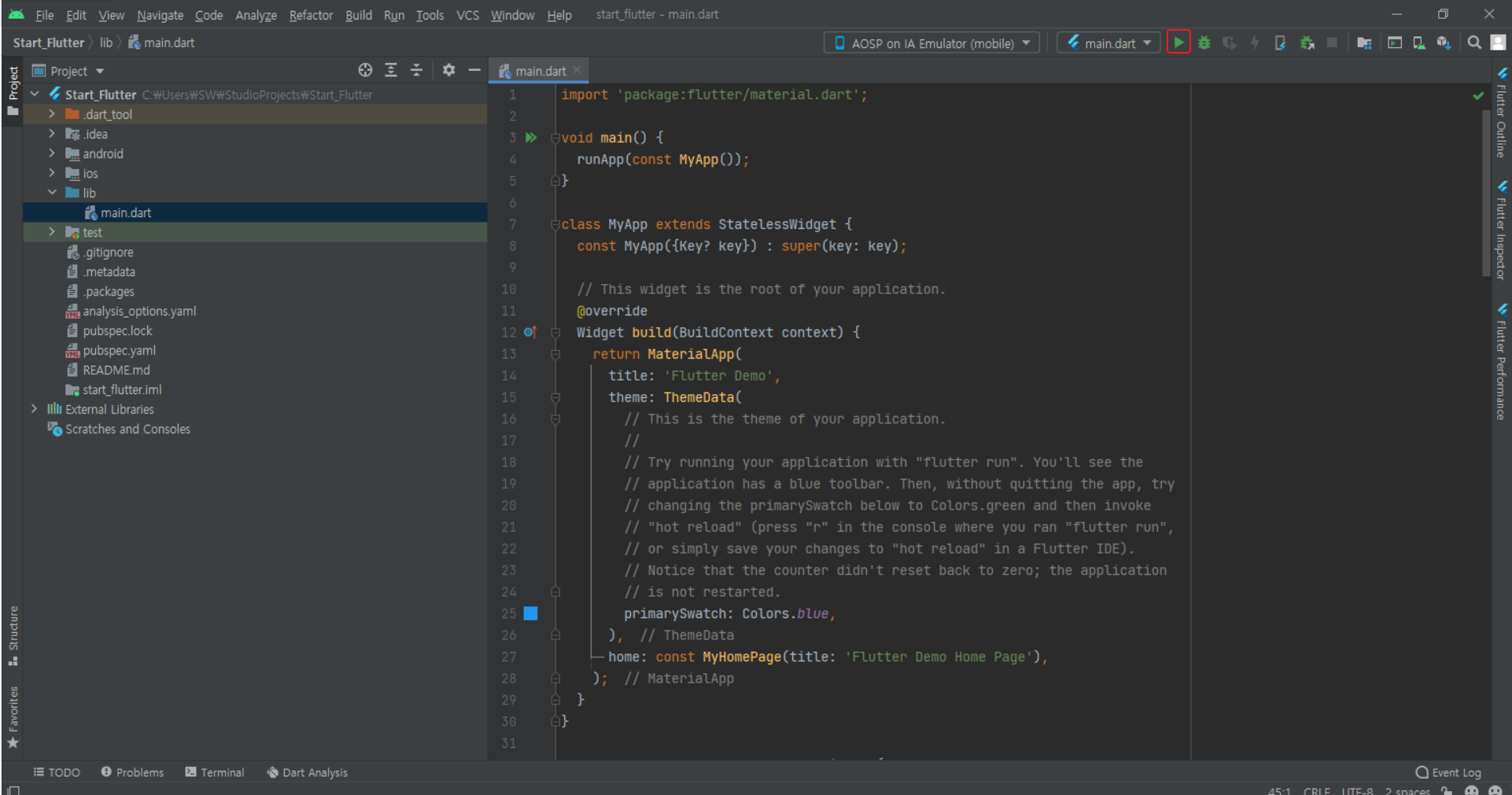
Emulator를 실행한 상태에서 ▶ 버튼을 클릭하면, Flutter 프로젝트 코드가 Emulator를 통해 App으로 실행됩니다.
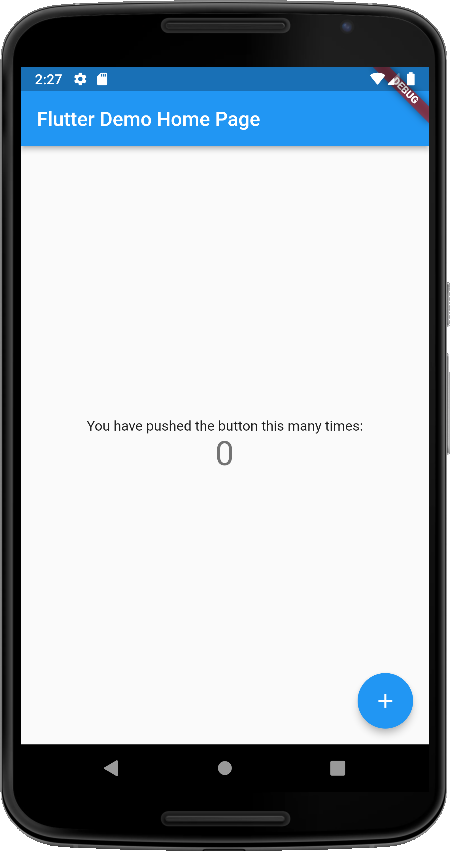
(현재는 새로 개발하거나 수정한 코드가 없기 때문에 Flutter에서 제공한 최초 상태의 기본 코드가 실행됩니다.)


기본 제공된 Flutter 프로젝트 코드로 실행한 App은 +버튼을 클릭하면, 숫자가 하나씩 증가하는 App입니다.
다음 글에서는 main.dart 코드를 하나씩 분석해보면서 Flutter에 대해 알아가보도록 하겠습니다.
'App Programming > Flutter' 카테고리의 다른 글
| [Flutter] Flutter Material API (0) | 2022.04.06 |
|---|---|
| [Flutter] main.dart 분석하기 (0) | 2022.04.03 |
| [Flutter] Mac OS에서 Flutter 설치하기 (0) | 2022.03.30 |
| [Flutter] Windows OS에서 Flutter 개발 환경 구성하기 (0) | 2022.03.30 |
| [Flutter] 앱 개발 방식의 종류와 Flutter 소개 (0) | 2022.03.30 |





댓글